In this short post we will see how to add code highlighting for Python with Prism.js in Ghost Blog. Python is not included in the default installation described in: A complete guide to code samples in Ghost.
Let's create simple code snippet for Python and Ghost blog:
```python
print('test')
```
Copy and paste the above in your markdown post.
Step 1: Add Prism.js to Ghost Blog
For code highlighting we are going to use a lightweight syntax highlighter called: Prism.js. It's highly customizable and very simple to use.
It can be downloaded from the page above or added by CDN links.
In this post we will add CDN links. Latest CDN versions are available from this page: Prism.js themes, components and plugins .
Get the latest links like the one below:
<!-- place it in site header -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/themes/prism.min.css" />
<!-- place it in site footer -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/prism.min.js"></script>
Next open Code Injection or navigate to it - /ghost/#/settings/code-injection:
- Open ghost blog settings
- for Ghost 4 - the gear wheel in the left bottom
- Ghost 3 and older - Code Injection
- Add in Site header:
<!-- place it in site header -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/themes/prism.min.css" />
- Add in Site footer:
<!-- place it in site header -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/prism.min.js"></script>
as shown on the image below:

Step 2: Add Python highlighting to Prism.js
In this step we are going to add Python highlighting to our Ghost blog. This is done by adding next line in the site footer as above:
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.17.1/components/prism-python.min.js"></script>
Now Python code snippets should be highlighted.
Step 3: Add Copy option to Prism.js code blocks
In this step we will add new feature to your code snippets like - copy button..
We are going to use a plugin called: prism-copy-to-clipboard. This plugin require additional plugin like: prism-toolbar
Again we are going to use Code Injection and add a few lines to the footer and the header. The line for the header:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/plugins/toolbar/prism-toolbar.min.css" />
and for the footer:
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/plugins/toolbar/prism-toolbar.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/plugins/copy-to-clipboard/prism-copy-to-clipboard.min.js"></script>
Step 4: Change Prism.js theme
Finally let's check how to change Prism.js theme in order to match our Ghost theme.
You can do it by adding next line to the site header:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/themes/prism-solarizedlight.min.css"/>
More Prism.js themes can be found on:
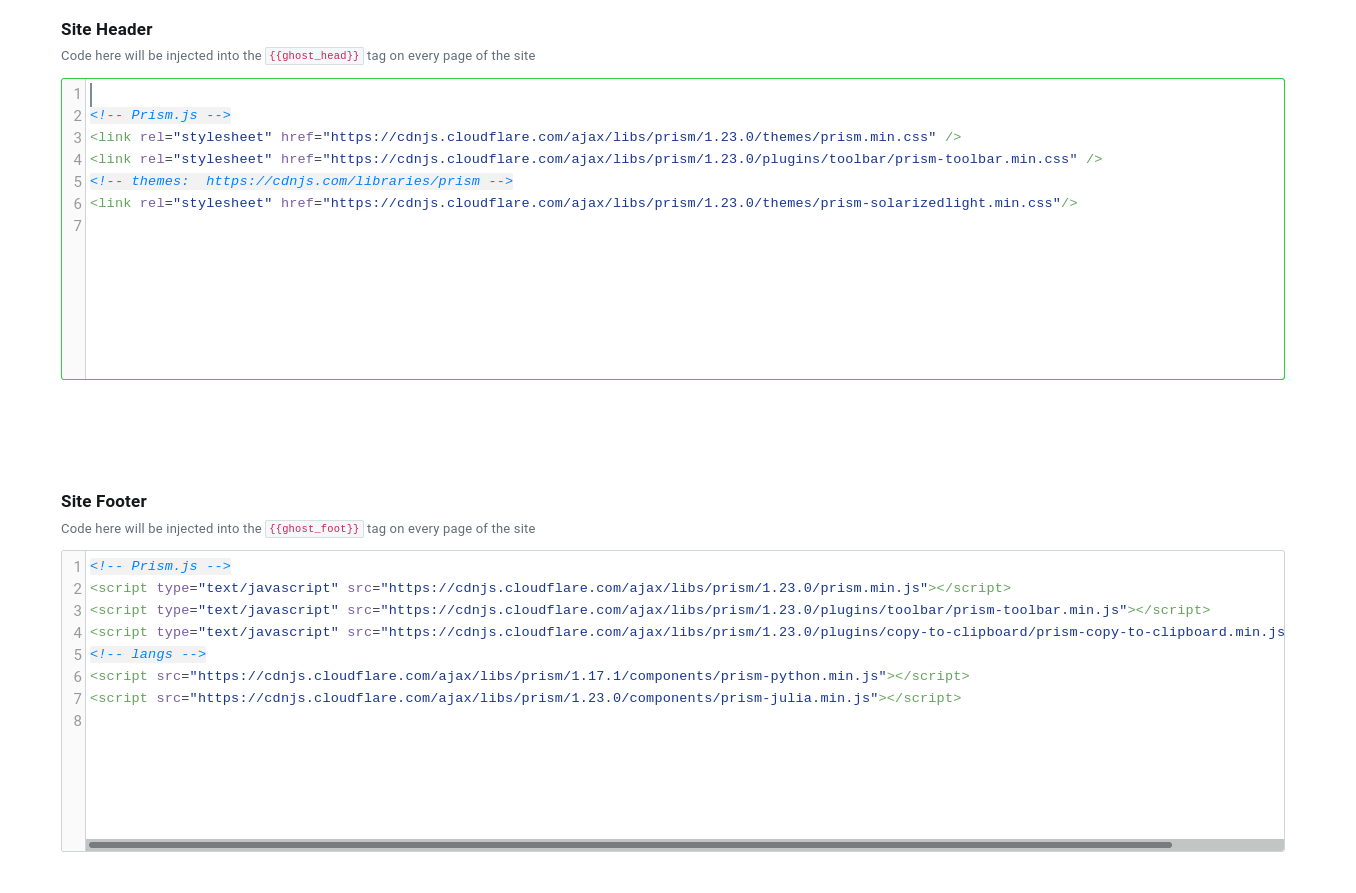
Step 5: Full code
The site header:
<!-- Prism.js -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/themes/prism.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/plugins/toolbar/prism-toolbar.min.css" />
<!-- themes: https://cdnjs.com/libraries/prism -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/themes/prism-solarizedlight.min.css"/>
The site footer:
<!-- Prism.js -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/prism.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/plugins/toolbar/prism-toolbar.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/plugins/copy-to-clipboard/prism-copy-to-clipboard.min.js"></script>
<!-- langs -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.17.1/components/prism-python.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/components/prism-julia.min.js"></script>









