In this short guide you can find how to use Google Chrome or Chromium in order to inspect and filter the network activity for a given page. This can help you to find image, audio or video resource.
Step 1: Open the page Google Chrome or Chromium
The first step is to open the page on Google Chrome (Chromium) and ensure that cache is clear. In case of cache the inspection can lead in strange results.
In our case we will work with three pages:
- Three Laws of Robotics - searching for images
- Cake - searching for audio
- Wikipedia:Videos - searching for video
For the first page our goal is to locate all images. While for the second one our goals is to find the audio source. The final one is to get the video URL.
Step 2: Open DevTools: Tab Network
In order to open DevTools:
- press: CTRL + SHIFT + J
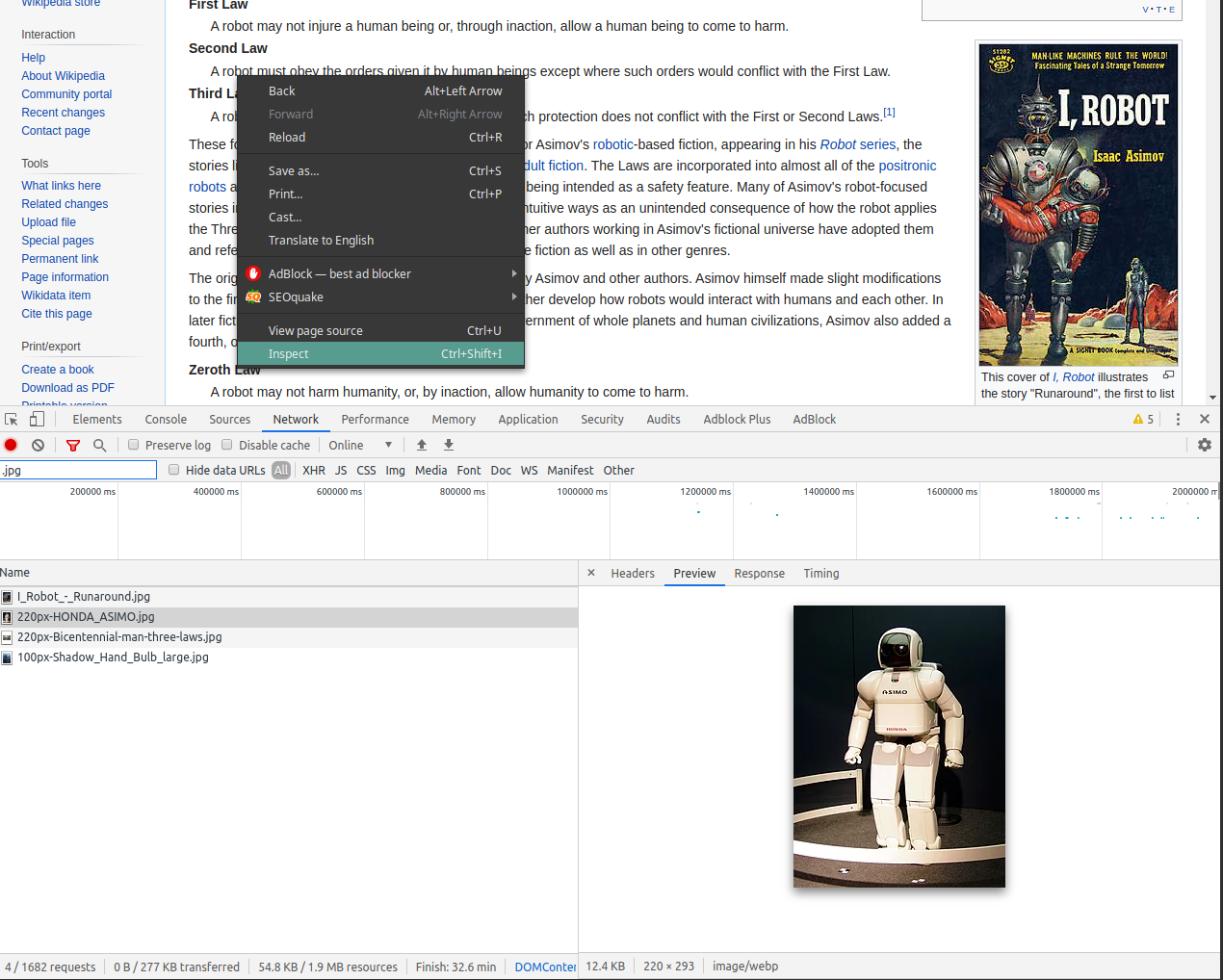
- right click on the page and select Inspect - CTRL + SHIFT + I
- Open the 3 dots on the top right corner
- More Tools
- Developer tools
Once DevTools is open in Chrome you can locate and open tab Network:

Step 3: Refresh the page or start the resource
Depending on your case you may need to reload the page or start a video/audio resource. Then you will see new activities in the network section.
In the network section you can press:
CTRL + R
in order to reload the page or do a request.
Step 4: Filter the requests
Usually many requests appear in this tab so the best way to find something is by using filtering.
Search by word
The most simple usage of the filters is by typing a word:
- '.jpg' - will search literally for this sequence. In this way you can search for jpg files.
- 'asimo' - the search is case insensitive. So It doesn't matter the word case.
Search by method, status etc
If you type a single letter like: m or s Chrome will suggest some possible variants which are available for this starting letter like:
- method:
- schema:
- status-code:
then you can add a value for the search. For example:
- method:GET
- status-code:200
The tooltip of the search box is:
e.g. /small[\d]+/ url:a.com/b
So you can use regex like:
/image_[\d]+/ - in order to select all items which has image_ and some
numbers after that.
Negative search
Let say that you want to get all codes different from 200 or all methods different from GET. Then you can add - in from of the query like:
- -method:GET
- -status-code:200
So this will apply the reverse filtering - give me all except
Search by predefined filters
At the top there is some predefined filters which can be used. By default everything is enabled. Some of the filters:
- XHR Requests
- JS
- CSS
- Img
- Media
- Font
- Doc
- WS
Use Search menu for Response and Request headers
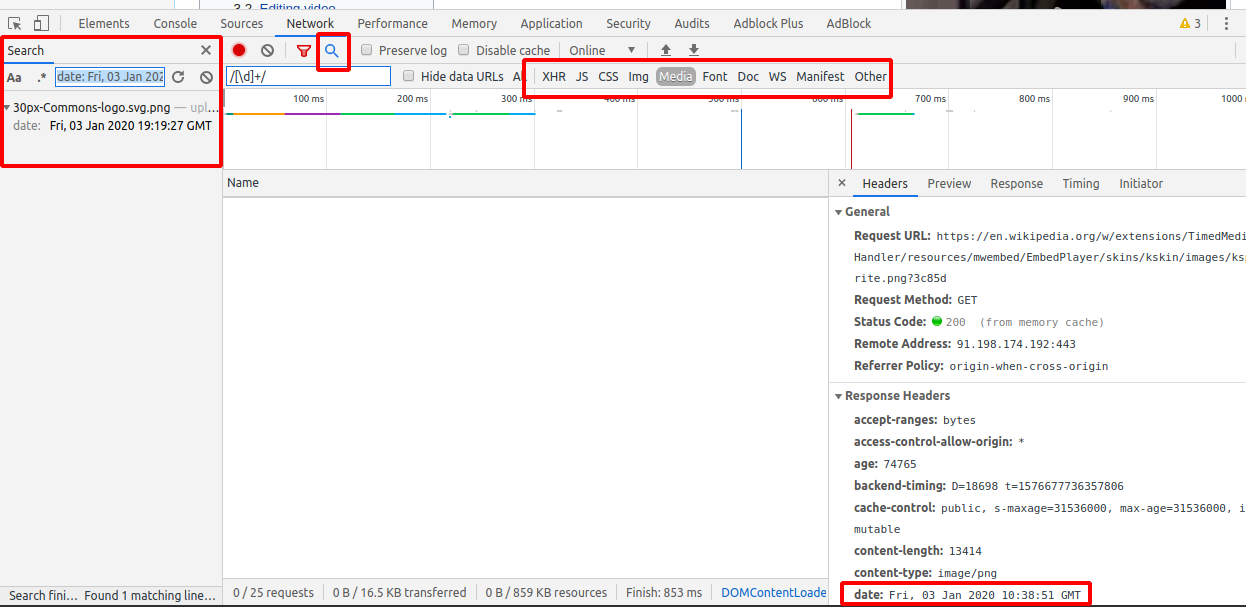
The dev tool offers Search section where you can search for exact match of a string in Response or Request headers. Let say that you need to search in the response headers or something else which is not available via filtering.
Then you can enable the search and paste the term that you are seeking:
date: Fri, 03 Jan 2020 19:19:27 GMT
The search section can be enabled from the magnifying glass - check the picture below:

Step 5: The final step is to use the resource
You can open the resource with curl, wget or browser. Or you can use the resource in case of a radio stream - to add it to your library and listen to it.
curl 'https://upload.wikimedia.org/wikipedia/en/8/8e/I_Robot_-_Runaround.jpg'
The process described here will work for media files, JSON files, API requests etc. Some cases might be more complicated or to require deeper investigation.
Alternative ways
For some media files like pictures you can use inspect element in order to quickly locate the element. Or you can go to:
- DevTools
- Tab Sources
- Manually investigate the items
Note: The purpose of the article is just informative. Have in mind that not all resources are free for use and you need to respect other people work and licenses.









