One of the differences between IntelliJ community edition and ultimate is the CSS and JSP syntax highlighting. This can be important feature for web developers. Personally I really like the IntelliJ and PyCharm - I recommend to everyone who is coding professionally to take a look on them and even to buy them. They can do your life much more easier and convinient.
Adding CSS syntax highlighting to IntelliJ / PyCharm is almost identical so I'll present for both - adding CSS/JSP for IntelliJ and CSS for PyCharm(shorter version below).
Add CSS/JSP syntax highlighting to IntelliJ
Method 1: Create syntax highlight file
The first way is faster and with less clicks but you will not see the changes in the IntelliJ interface. Both ways are almost identical with small changes and you can start with one but finish with the other
Add CSS syntax file:
- open your IntelliJ working folder
- In my case is:
/home/user/.IdeaIC2018.2/config/filetypes
- In my case is:
- create new file: CSS.xml
- add the following code there:
<filetype binary="false" description="CSS (syntax highlighting only)" name="CSS">
<extensionMap>
<mapping ext="css" />
</extensionMap>
<highlighting>
<options>
<option name="LINE_COMMENT" value="" />
<option name="COMMENT_START" value="/*" />
<option name="COMMENT_END" value="*/" />
<option name="HEX_PREFIX" value="" />
<option name="NUM_POSTFIXES" value="" />
<option name="HAS_BRACES" value="true" />
</options>
<keywords keywords="a;body;button;div;font;font-face;form;frame;h1;h2;h3;h4;iframe;img;import;input;li;link;media;nav;ol;option;p;select;span;table;td;th;title;tr;u;ul;video" ignore_case="false" />
<keywords2 keywords=" box-shadow;background;background-color;border;border-radius;bottom;box-shadow;color;content;cursor;display;float;font-family;font-size;font-weight;height;left;line-height;list-style-type;margin;margin-bottom;margin-left;margin-right;margin-top;outline;overflow;padding;padding-bottom;padding-left;padding-right;padding-top;position;right;text-align;text-decoration;text-transform;top;vertical-align;white-space;width;z-index;zoom" />
<keywords3 keywords="em;pt;px;rgb;rgba" />
<keywords4 keywords="!important;active;after;before;hover;none;visited" />
</highlighting>
</filetype>
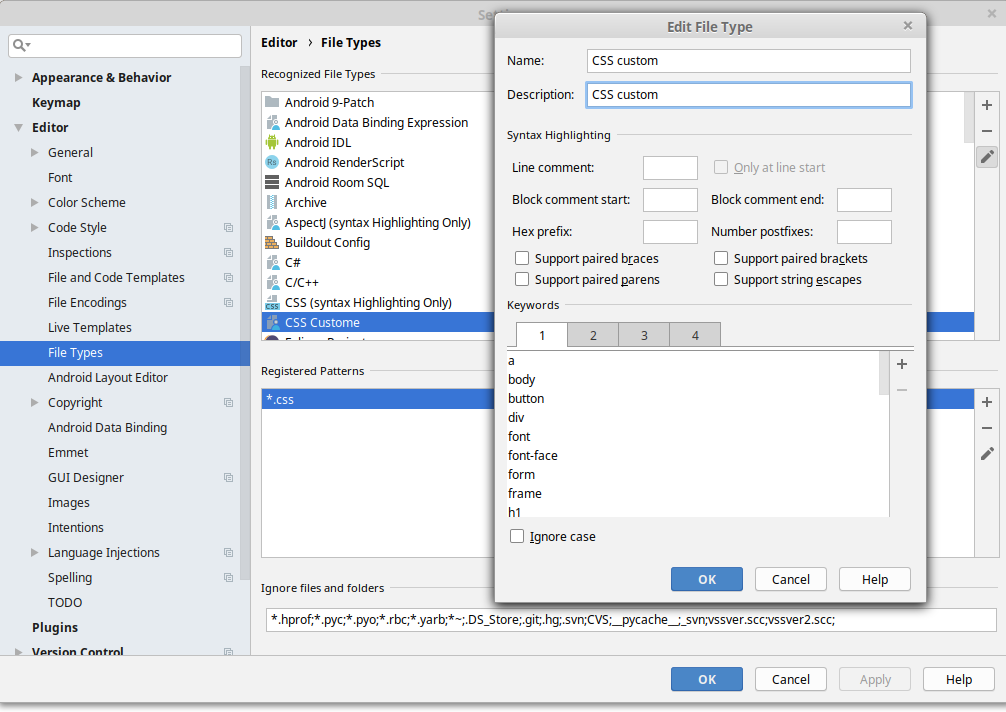
Method 2: Use IntelliJ interface
The second way is a bit more complicated but you can find the language in the File Types interface of IntelliJ
- Start IntelliJ community edition
- Settings
- Editor
- File Types
- Create new one
- name it CSS custom ( or whatever you like )
- Add
*.cssto Registered Patterns- Reassign the wildcard when you are asked
- Finally open open your IntelliJ working folder
- In my case is:
/home/user/.IdeaIC2018.2/config/filetypes
- In my case is:

and add this section to keywords:
<keywords keywords="a;body;button;div;font;font-face;form;frame;h1;h2;h3;h4;iframe;img;import;input;li;link;media;nav;ol;option;p;select;span;table;td;th;title;tr;u;ul;video" ignore_case="false" />
<keywords2 keywords=" box-shadow;background;background-color;border;border-radius;bottom;box-shadow;color;content;cursor;display;float;font-family;font-size;font-weight;height;left;line-height;list-style-type;margin;margin-bottom;margin-left;margin-right;margin-top;outline;overflow;padding;padding-bottom;padding-left;padding-right;padding-top;position;right;text-align;text-decoration;text-transform;top;vertical-align;white-space;width;z-index;zoom" />
<keywords3 keywords="em;pt;px;rgb;rgba" />
<keywords4 keywords="!important;active;after;before;hover;none;visited" />
now you will have CSS highlighting.
now you can safely ignore the warning:
css files are supported by IntelliJ idea ultimate edition
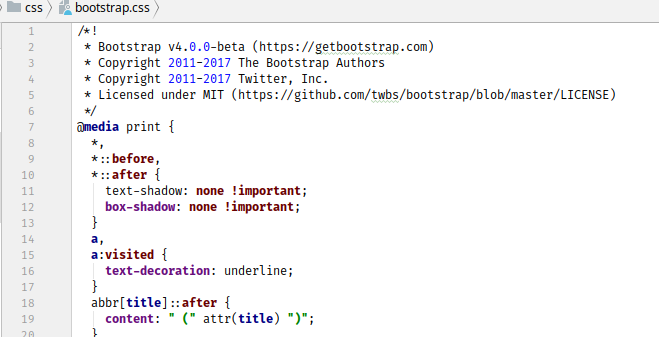
After:

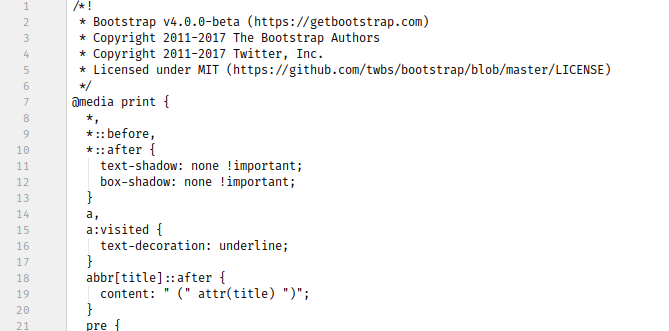
Before:

This is how the js file syntax would look like( you can repeat the same steps as above):
<filetype binary="false" description="JS custom" name="JS custom">
<highlighting>
<options>
<option name="LINE_COMMENT" value="" />
<option name="COMMENT_START" value="<%--" />
<option name="COMMENT_END" value="--%>" />
<option name="HEX_PREFIX" value="#" />
<option name="NUM_POSTFIXES" value="" />
<option name="HAS_BRACES" value="true" />
<option name="HAS_BRACKETS" value="true" />
<option name="HAS_PARENS" value="true" />
<option name="HAS_STRING_ESCAPES" value="true" />
</options>
<keywords keywords="%>;<%!;<%@;include;page;taglib" ignore_case="false" />
<keywords2 keywords="c:choose;c:if;c:otherwise;c:set;c:url;c:when;fmt:message;fmt:setBundle;fmt:setLocale;s:eval;s:message;sec:authorize" />
<keywords3 keywords="html;head;title;meta;header;nav;section;footer;body;a;br;hr;div;form;input;button;submit;textarea;p;script;noscript;span;style;table;td;th;tr;ol;ul;li;label;i;h1;h2;h3;h4;h5;img" />
<keywords4 keywords="if;else;function;for;do;let;this;while;with;thows;true;false;char;case;continue;alert;confirm;console;length;return;var;boolean;forms;" />
</highlighting>
</filetype>
Add CSS syntax highlighting to PyCharm
Most probably you don't need JSP highlighting for PyCharm. So I'll demonstrate only the CSS addition:
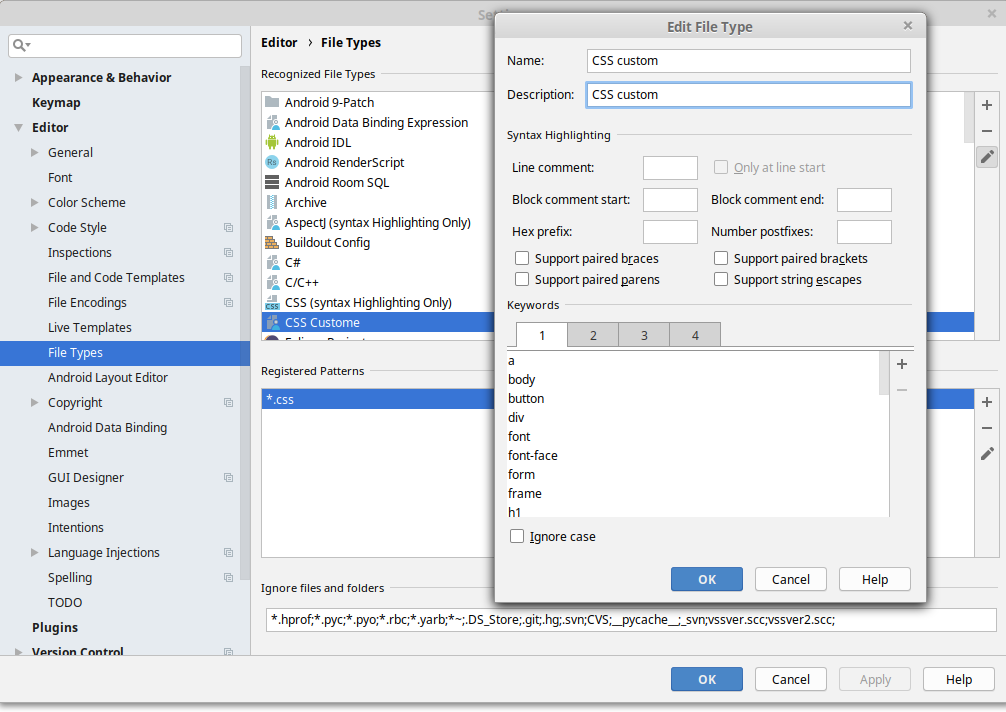
- Start PyCharm community edition
- Settings
- Editor
- File Types
- Create new one
- name it CSS custom ( or whatever you like )
- Add
*.cssto Registered Patterns- Reassign the wildcard when you are asked
- Finally open open your IntelliJ working folder
- In my case is:
/home/user/.PyCharmCE2018.2/config/filetypes
- In my case is:

and add this section to keywords:
<keywords keywords="a;body;button;div;font;font-face;form;frame;h1;h2;h3;h4;iframe;img;import;input;li;link;media;nav;ol;option;p;select;span;table;td;th;title;tr;u;ul;video" ignore_case="false" />
<keywords2 keywords=" box-shadow;background;background-color;border;border-radius;bottom;box-shadow;color;content;cursor;display;float;font-family;font-size;font-weight;height;left;line-height;list-style-type;margin;margin-bottom;margin-left;margin-right;margin-top;outline;overflow;padding;padding-bottom;padding-left;padding-right;padding-top;position;right;text-align;text-decoration;text-transform;top;vertical-align;white-space;width;z-index;zoom" />
<keywords3 keywords="em;pt;px;rgb;rgba" />
<keywords4 keywords="!important;active;after;before;hover;none;visited" />
now you will have CSS highlighting.









