If you like to select text from my web page which seems to be "unselectable". Some sites block their content from being selected. In other words, when you try to select the text for copying nothing happens.There are many ways of achieving this and most of them can be bypassed easily. Basically two major ways are out there: by JavaScript or with CSS.
JavaScript
In this case a JavaScript function is used and can be found in the source of the site(something similar to this):
Disabling JavaScript on most browsers will fix the issue with text selection. Here we will have a look on disabling it on the most popular browsers:
Chrome
Disable JavaScript on Chrome (tested on version 58)
From developer tools
- Developer Tools by F12
- Press the menu (three vertical dots in upper right corner)
- Settings or F1
- Preferences menu(on the left)
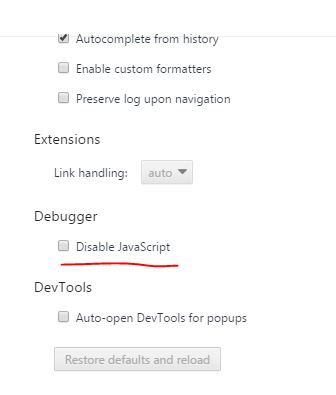
- Disable check box Disable JavaScript in Debugger section
From Menu
- Press the menu (three vertical dots in upper right corner)
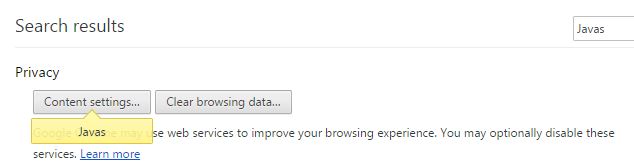
- Settings
- Search for JavaScript
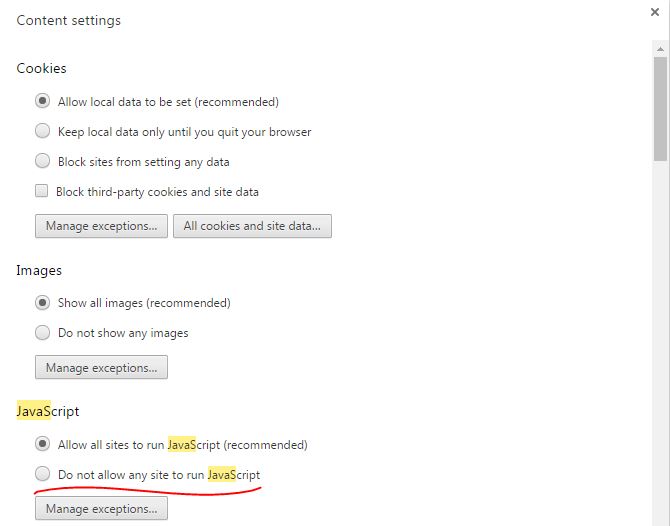
- Click Content Settings
- Select Do not allow any site to run JavaScript
Firefox
Disable JavaScript on Firefox(tested on version 53)
From Developer Tools
- Press F12
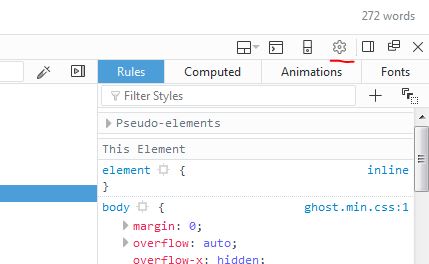
- Go to Toolbox Options - a small gearwheel on the right
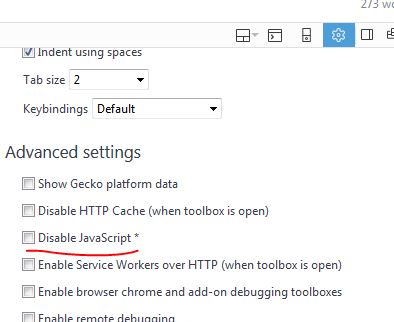
- In the last column Advanced settings
- Check Disable JavaScript
Note: this works only for the current tab!
From Config
- Type about:config in the address bar.
- ENTER
- A warning message will appear: This might void your warranty. Click "I accept the risk!" to continue.
- Search for javascript.enabled by typing it in the search bar.
- Right-click on javascript.enabled
- Select Toggle
CSS
Selection highlighting
Some sites just change the text selection style to be the same as normal text. As a result you are selecting the text and you can copy and paste it. The only issue is that you don't see what is selected. It can be turned changed just for once until you finish your selection.
user-select
A CSS property can be added in order to prevent text from being selected. You can change this by:
-moz-user-select: none; /* Firefox /
-ms-user-select: none; / Internet Explorer/Edge */
user-select: none; /*Chrome and Opera */
If you want to change this value then:
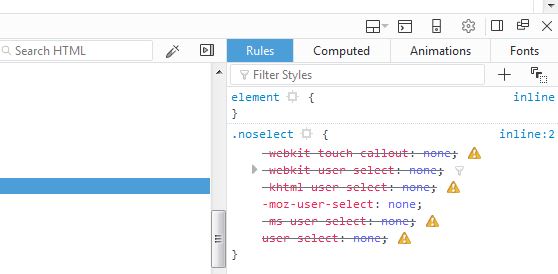
Firefox:
- Right click on the text (that is should be selected)
- Inspect Element or Q
- On the right screen from the CSS properties find:
-moz-user-select - Uncheck it.
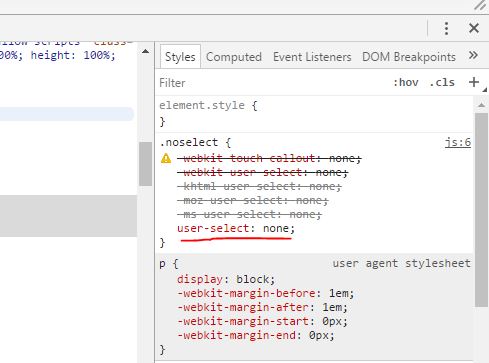
Chrome:
- Right click on the text (that is should be selected)
- Inspect Element or CTRL+SHIFT+I
- On the right screen from the CSS properties find:
user-select - Uncheck it.
That's it. And you will be able to copy and paste the text.
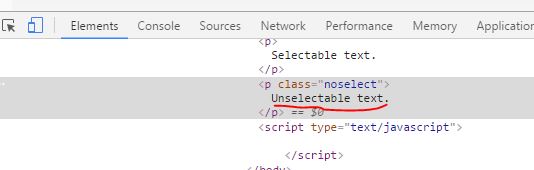
HTML
If the text is a small sentence or a paragraph you can repeat the CSS steps (on both browsers) and get the text direct from the HTML code.
Have a happy browsing!